記事内に商品プロモーションが含まれる場合がございます。本サイトはステマ規制への対応をしてます。
今回はアプリリンクを作る方法を紹介していきます。アプリリンクは視覚的にもわかりやすいのでテキストリンクで表示するよりも圧倒的にクリック率が上がりますよ。
アプリリンクとは?
アプリリンクを説明すると、先程の完成イメージのように「アプリ画像・App StoreやGoogle Playのダウンロードリンク」がキレイに並んでいるリンクカードのことです。

普通のテキストリンクで表示するよりも、視覚的にわかりやすいためクリック率も高いのが特徴です。
ブログでiOS&Androidのアプリリンクを貼る方法

結論は、アプリーチというサイトでアプリリンクを作成することでブログに貼ることができます。
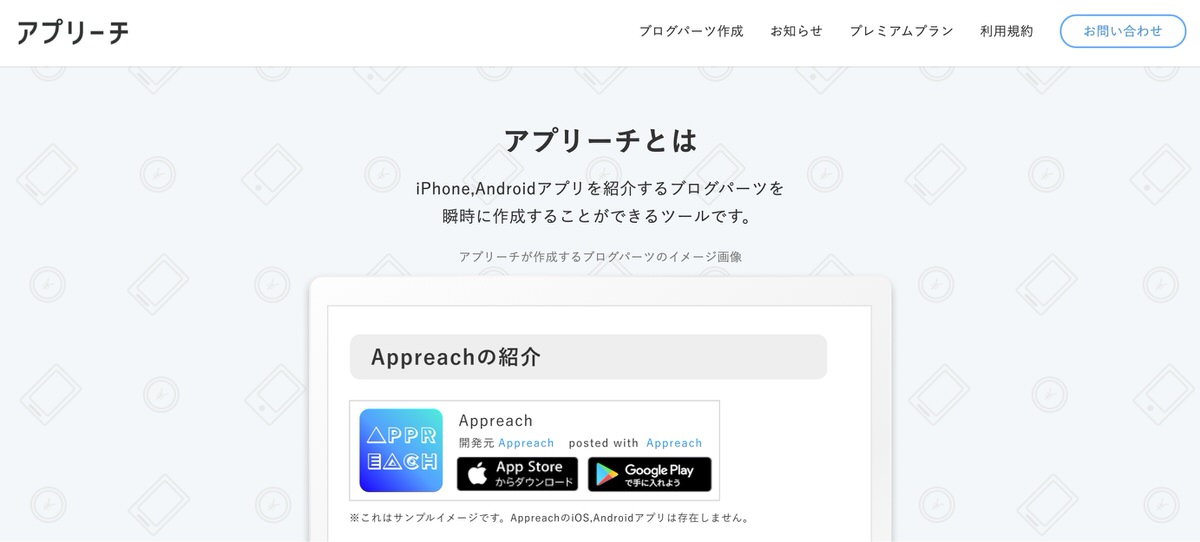
アプリーチとは、iOSとAndroidのアプリリンクが簡単に作れるサイトで多くのブロガーさん達に愛用されています。

自分が紹介したいアプリを検索して、HTMLを貼れば一瞬でアプリリンクが作れるという便利すぎなサイトです。またアフィリエイトリンクを引っ張れば収益も得ることができて、かなり最強なサイトです。
それでは、アプリーチの使い方を図解を用いて解説していきます。
アプリーチの使い方
アプリーチでアプリリンクを作成するには、下記の3STEPでできます。
- パーツ作成
- デザイン用コードの貼り付け
- アプリリンクのコードの貼り付け
STEP1:パーツ作成
アプリーチへアクセスして、パーツを作っていきます。

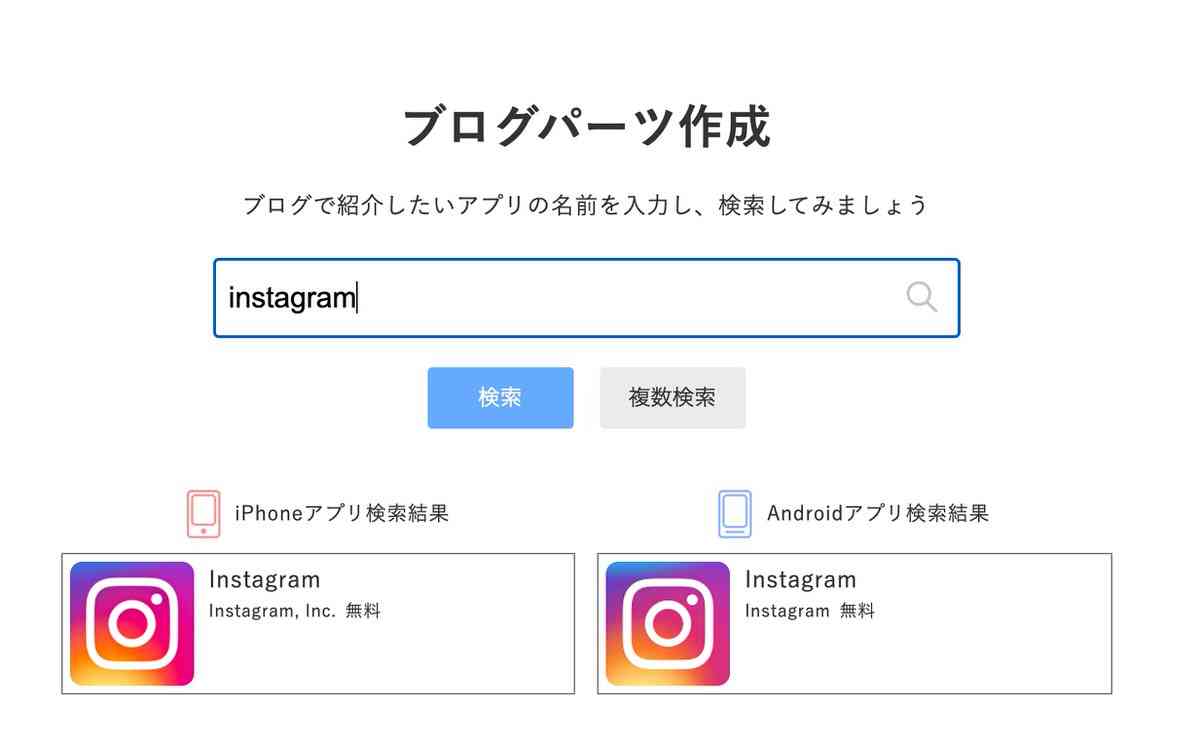
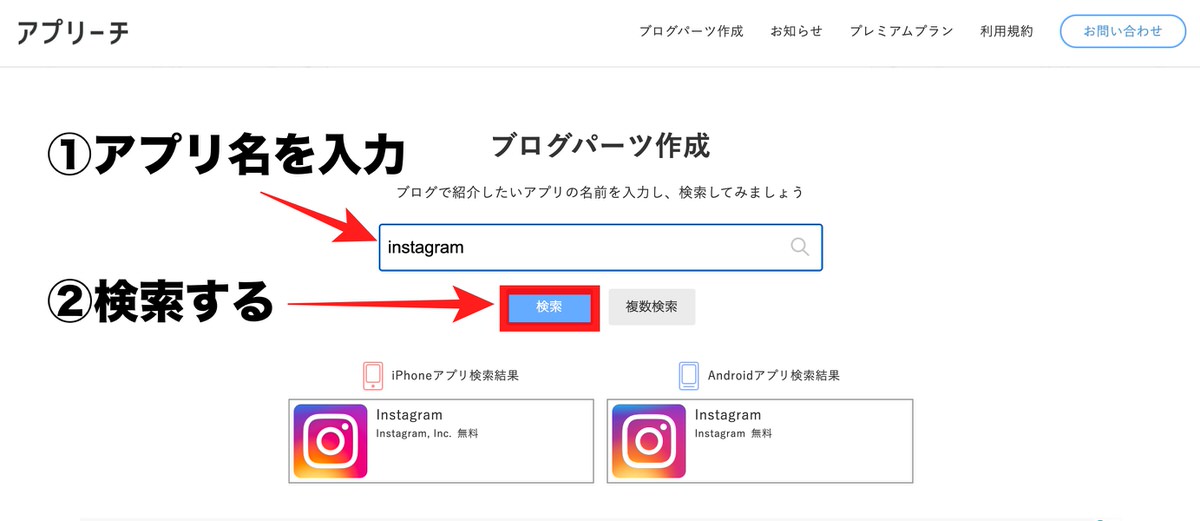
まずは自分がブログに貼りたいアプリを検索してください。
たとえば「instagram」のアイコンを作りたい場合はそのまま「instagram」と入力してください。
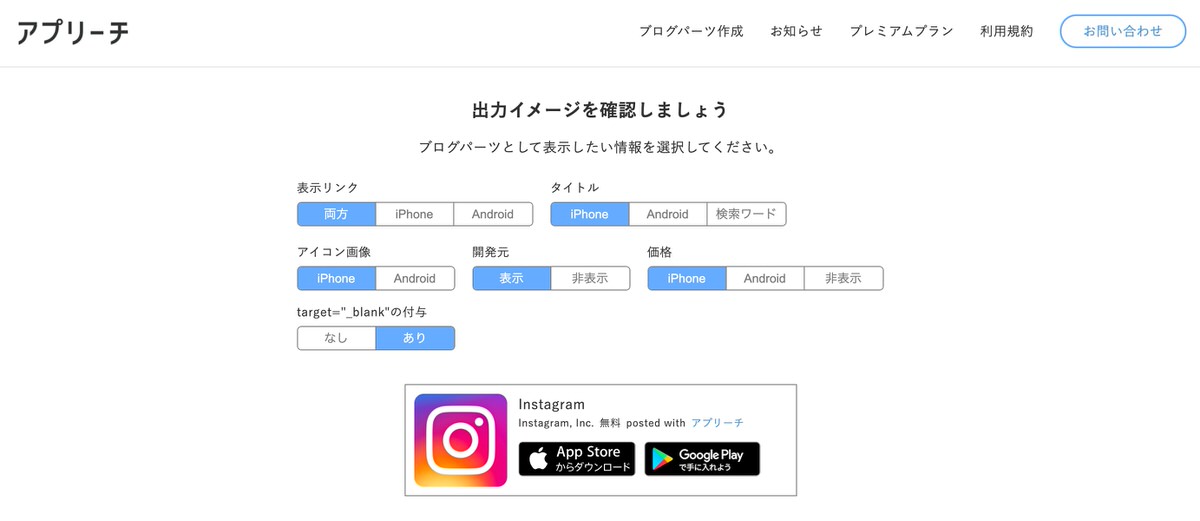
そして、下にスクロースすると「出力イメージを確認しましょう」とでてくるので、下記の画像のように設定をしてください。

STEP2:デザイン用コードの貼り付け
つづいて、アプリリンクのデザインのコードを貼り付けていきます。

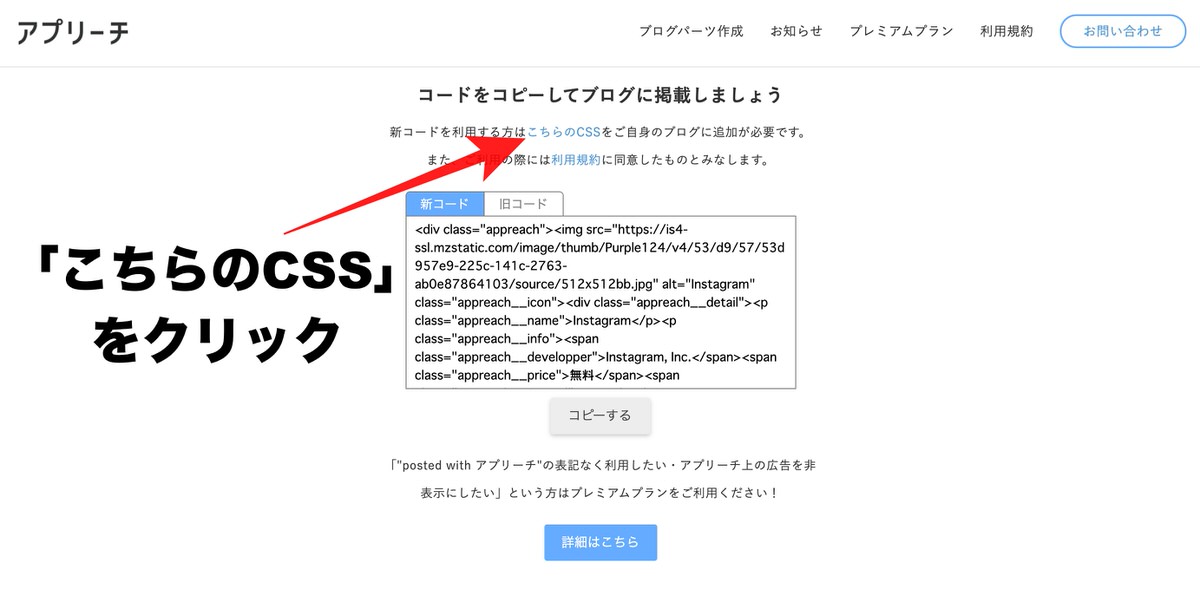
下の方にスクロールすると「こちらのCSS」とあるのでクリックして、コードを表示させてコピーしてください。

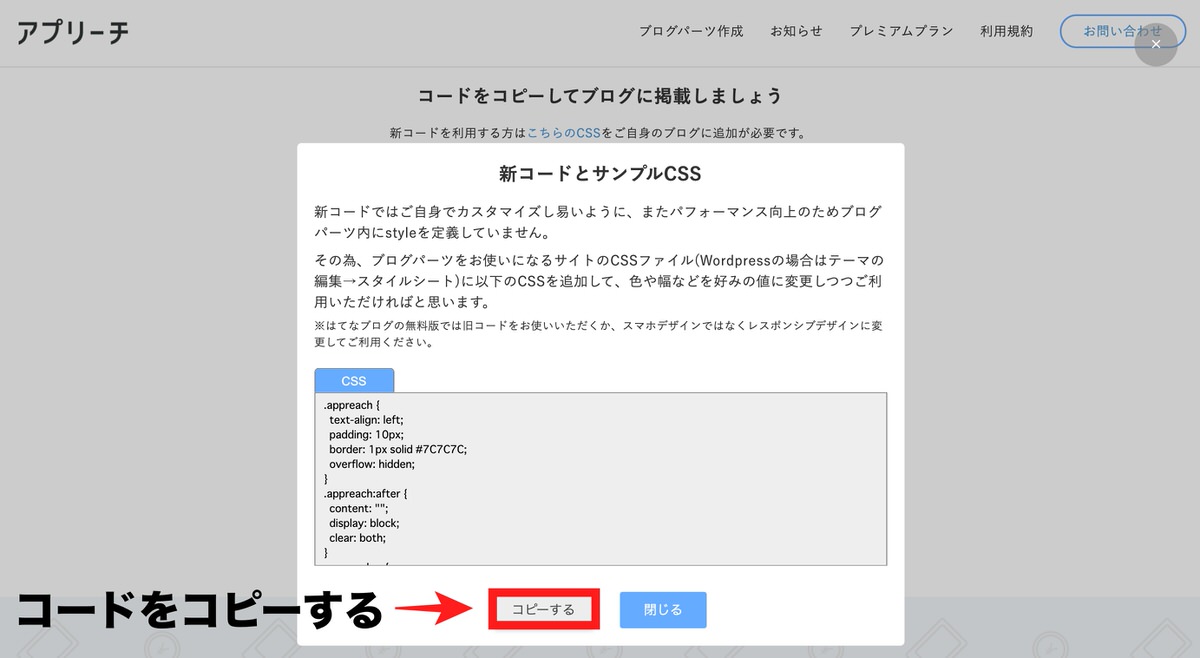
画像のように、CSSがでてくるのでこちらをコピーしてください。

そしたらつぎに、WordPressへいき「外観→カスタマイズ」を選択して、追加CSSに先程のコードを貼り付けます。
これでアプリリンクのデザインは完了です。
STEP3:アプリリンクのコードの貼り付け
では最後にブログにアプリリンクのコードを貼っていきます。

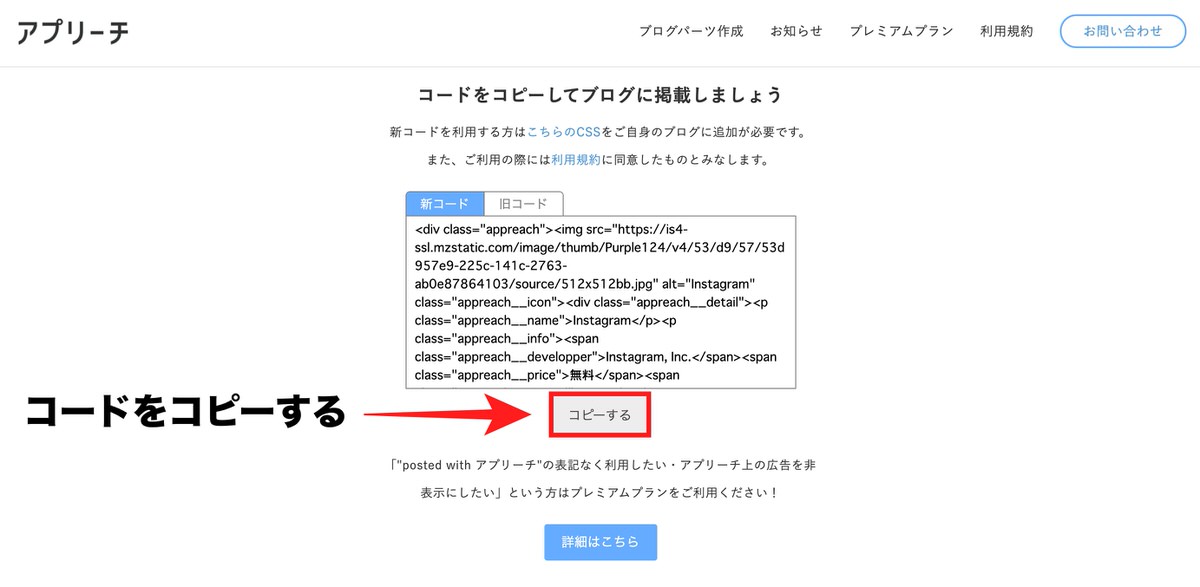
アプリーチに戻って、下にある「新コード」をコピーしてください。

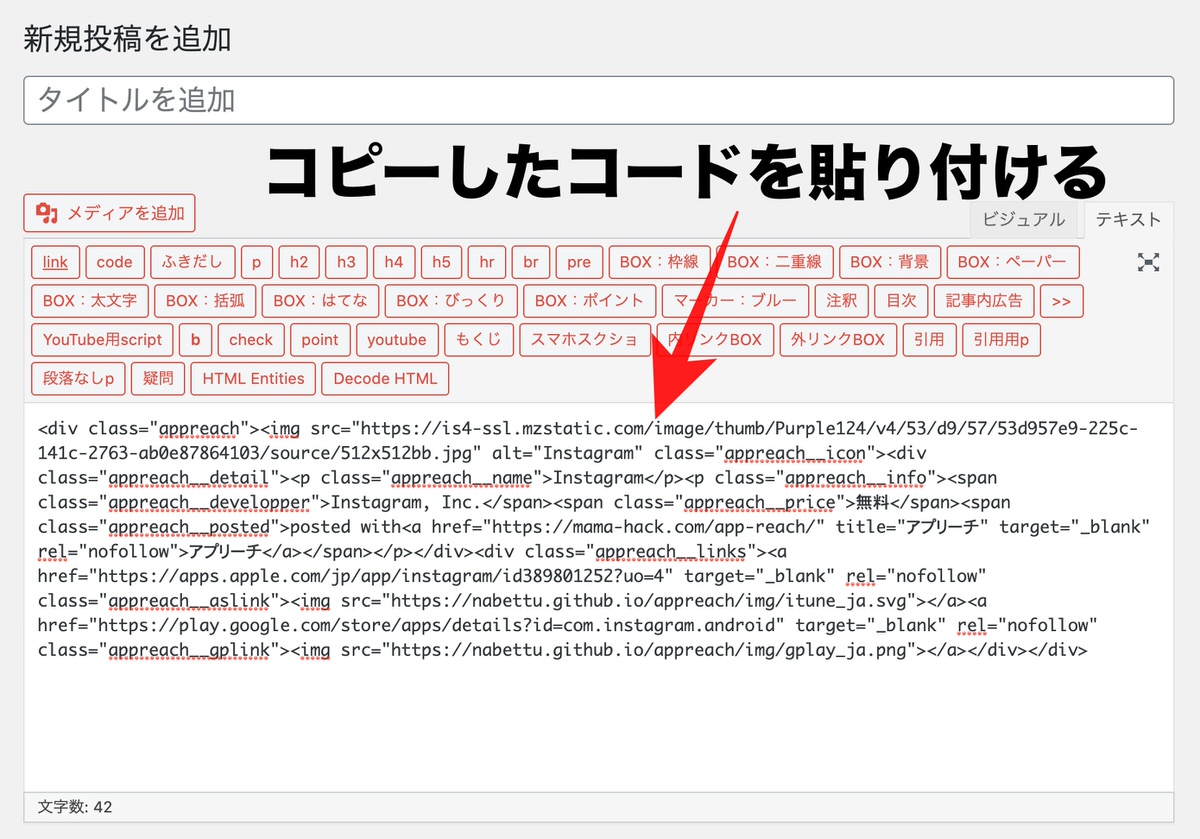
そしたらWordPressの投稿画面にいき、コピーしたコードをアプリリンクを表示したいところに貼ってください。
お疲れさまでした!これにて、アプリリンクの実装が完了しました。
もっと貼りたい場合は、「アプリの検索⇨新コードのコピー⇨WordPressに貼り付け」を繰り返せばOKです。マジで10秒でできますよ。
必ず役に立つ記事
 【レビュー】WordPressテーマ「SANGO」とは?1年間使ってみての感想
【レビュー】WordPressテーマ「SANGO」とは?1年間使ってみての感想 【簡単】User Heatの登録手順やヒートマップ解析の使い方を解説
【簡単】User Heatの登録手順やヒートマップ解析の使い方を解説 【2025年】All in One SEOでGoogleアナリティクスを登録する方法
【2025年】All in One SEOでGoogleアナリティクスを登録する方法

