記事内に商品プロモーションが含まれる場合がございます。本サイトはステマ規制への対応をしてます。
こんにちは、ゆうが(@yuuuugablog)です。
今回はweb制作でかなり使う「メガメニュー」を簡単に作る方法を解説していきます。
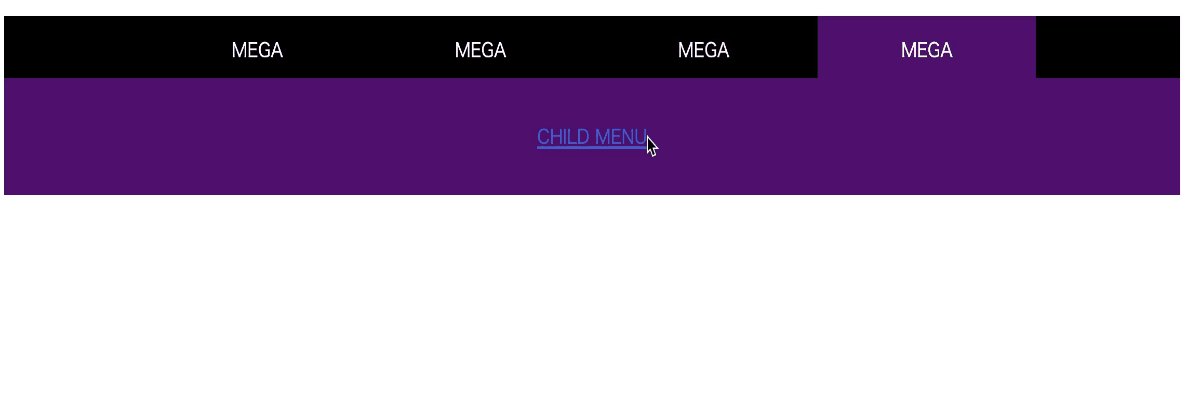
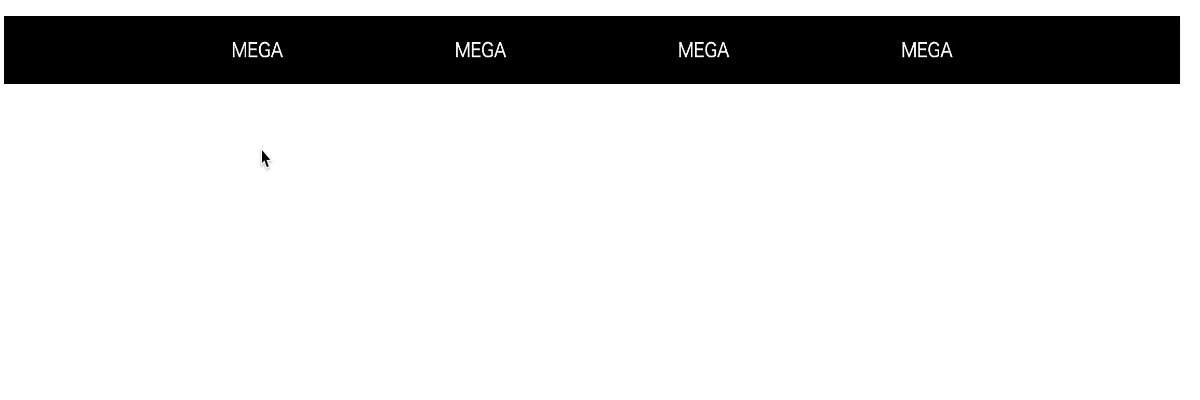
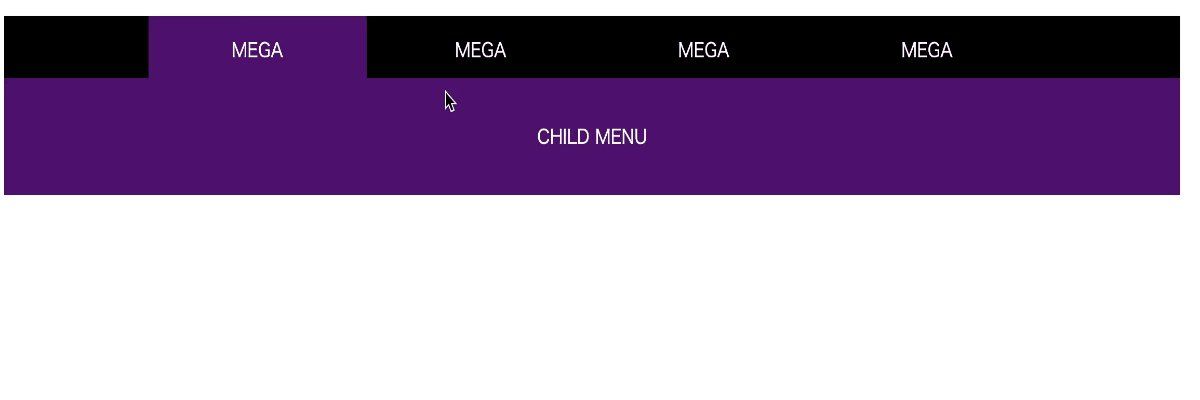
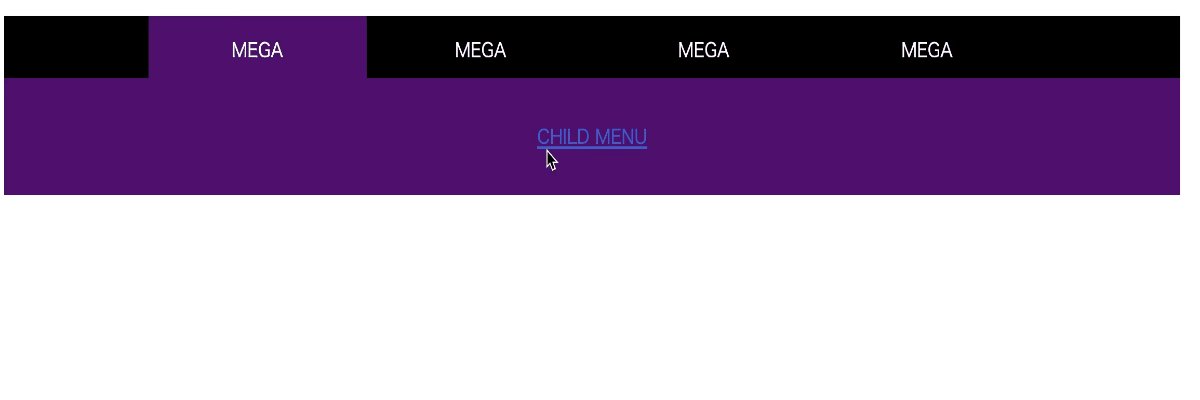
完成イメージ

メガメニューとは上記のようなもので、スペースが広いのが特徴です。
※マウスホバーをするとメニューが表示されます。
なおコピペでできるので初心者でも大丈夫ですよ。
この記事を書いた人
メガメニューのHTML
HTML
<nav>
<ul class="header__menu">
<li class="mega__menu">
<a href="#">MEGA</a>
<ul class="mega__menu-second">
<li><a href="#">CHILD MENU</a></li>
</ul>
</li>
<li class="mega__menu">
<a href="#">MEGA</a>
<ul class="mega__menu-second">
<li><a href="#">CHILD MENU</a></li>
</ul>
</li>
<li class="mega__menu">
<a href="#">MEGA</a>
<ul class="mega__menu-second">
<li><a href="#">CHILD MENU</a></li>
</ul>
</li>
<li class="mega__menu">
<a href="#">MEGA</a>
<ul class="mega__menu-second">
<li><a href="#">CHILD MENU</a></li>
</ul>
</li>
</ul>
</nav> MEMO
aタグの文字(ここではMEGA)を変えることで、自分の好きな文字に置き換えられます。メガメニューのCSS
CSS
.header__menu {
position: relative;
width: 80%;
background: #000; /* メニューの背景色 */
text-align: center;
list-style: none;
padding: 0;
}
.header__menu li {
display: inline-block;
padding: 1em 5em;
}
.header__menu li a {
color: #fff; /* メニューの文字色 */
text-decoration: none;
}
.header__menu li a:hover {
color: #426dd8; /* ホバーした時の文字色 */
border-bottom: 2px solid #426dd8; /* 下線 なしにする場合は削除する*/
}
ul.mega__menu-second {
visibility: hidden;
opacity: 0;
}
.header__menu li:hover {
background: #570f76; /* メニューの背景色 */
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
li.mega__menu ul.mega__menu-second {
position: absolute;
top: 40px;
left: 0;
width: 100%;
background: #570f76; /* メガメニューの背景色 */
padding: 20px;
box-sizing: border-box;
transition: all 0.2s ease;
-webkit-transition: all 0.2s ease;
}
li.mega__menu:hover ul.mega__menu-second {
top: 51px;
visibility: visible;
opacity: 1;
} MEMO
色の変更をする際には、backgroundの部分を「white」や「green」にすることで変更できます。たったこれだけで、メガメニューが簡単に作ることができます。あとは自分の好きなようにカラーや文字を変更すればOKです!
BoostNoteの保存しておくと、爆速で作業できる

今回はCSSでできる、メガメニューを作る方法を解説しました。
冒頭でもいったように、メガメニューは多くのサイトで使われているのでweb制作には必ず使います。
なのでその時に使えるアプリが「BoostNote」です。このアプリはコードの保存ができるのでweb制作をする際に爆速で作業することができます。
詳しくは下記の記事にて解説しているので見てみてください。
 【完全無料】BoostNoteの特徴や使い方を解説
【完全無料】BoostNoteの特徴や使い方を解説