記事内に商品プロモーションが含まれる場合がございます。本サイトはステマ規制への対応をしてます。
似たようなコードを1から書いたりするのってめんどうですよね。とくに、メニュー部分だったり、フッター、ボタンその他もろもろ。
なのでそんな方向けに、今回は「BoostNote」というエンジニア専用のメモ帳を紹介&使い方を紹介します。
BoostNoteとは?特徴を解説
BoostNote (ブーストノート)とは、オフラインで作業ができるエンジニア向けに作られたMarkdownメモ型ソフトウェアです。
初心者でも簡単に操作でき、よく使うHTML/CSS・JS・PHPなどのコードをメモしておける便利ツールです。
つづいてBoostNoteの特徴を解説していきます。
特徴1. ライブプレビュー機能

ライブプレビュー機能というの、記述した内容がリアルタイムに反映されるというもので、たとえば、書いたコードにおかしいところがないかをリアルタイムで確認できます。
そのおかげで、ミスに気づきやすくなり本番で失敗しなくなります。
特徴2. 自動保存がある
エンジニアあるあるで、コードを書いた後に保存をするのを忘れてコードが消えて萎えるということがあります。しかし、BoostNoteなら自動保存があるのでその心配がいりません。
「保存する」という行為が省けるので余計な手間がなくなります。
オフラインで作業ができる
BoostNoteは、オフラインのソフトウェアなのでネット環境がない場所でも作業ができます。なので、バグる心配もなく安心です。
またコードを書いているときも重くなることはなく、サクサク作業できるのも特徴です。
BoostNoteのダウンロード方法
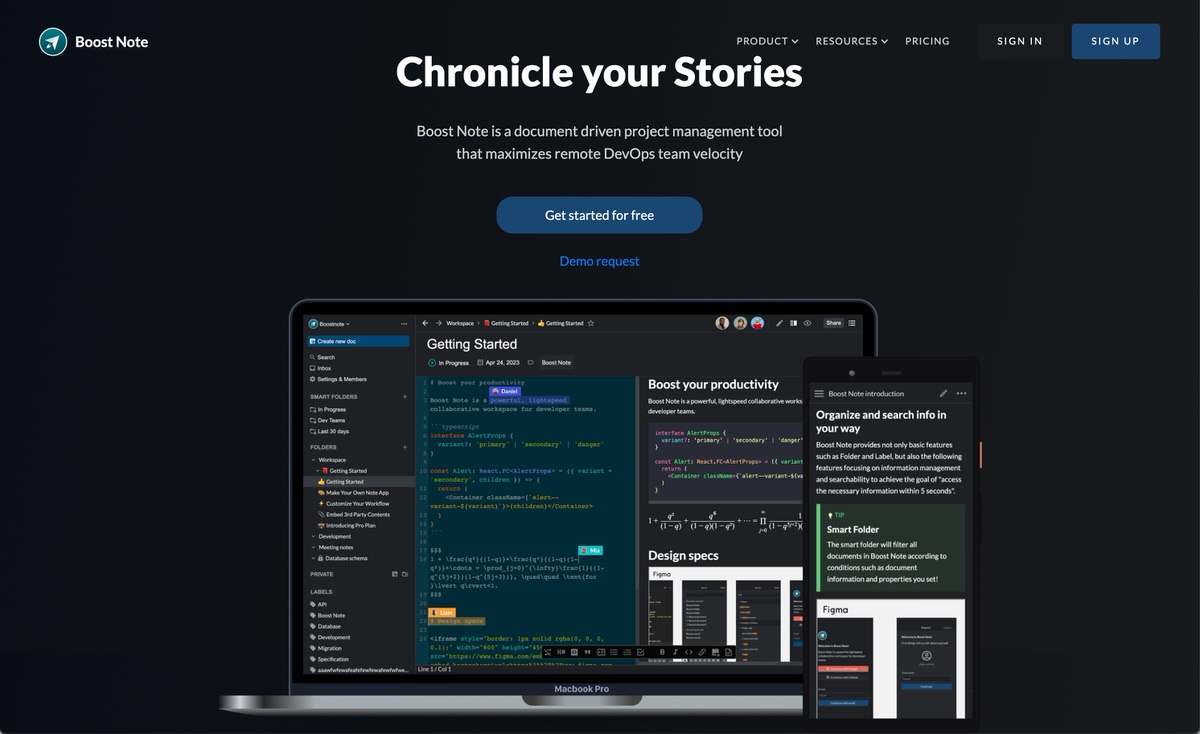
手順1. BoostNote公式サイトへアクセス

上記のリンクからBoostNote公式サイトへアクセスしてください。
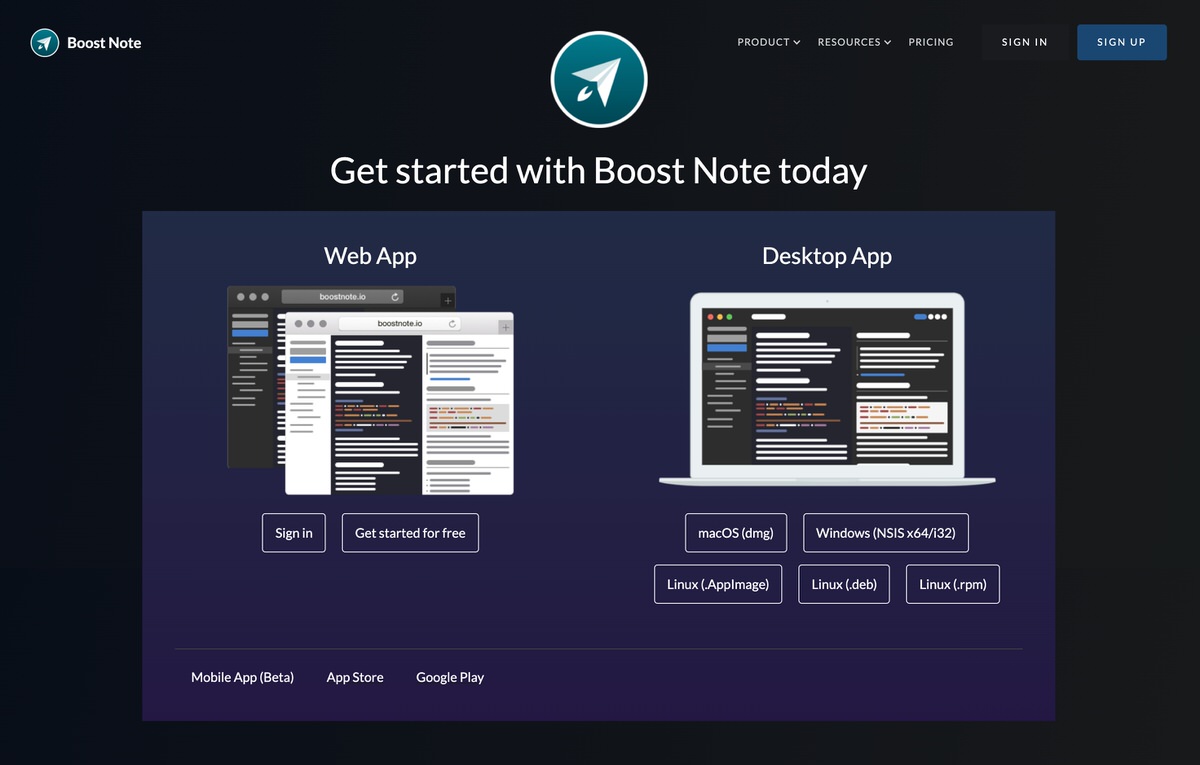
手順2. ダウンロードする

下の方へスクロールするとダウンロードリンクがあるので「Mac」or「Windows」を選んでダウンロードしてください。
あとは、手順通りやってもらえれば完了です。
BoostNoteの使い方
BoostNoteの使い方を、3STEPでスクショを用いて解説していきます。
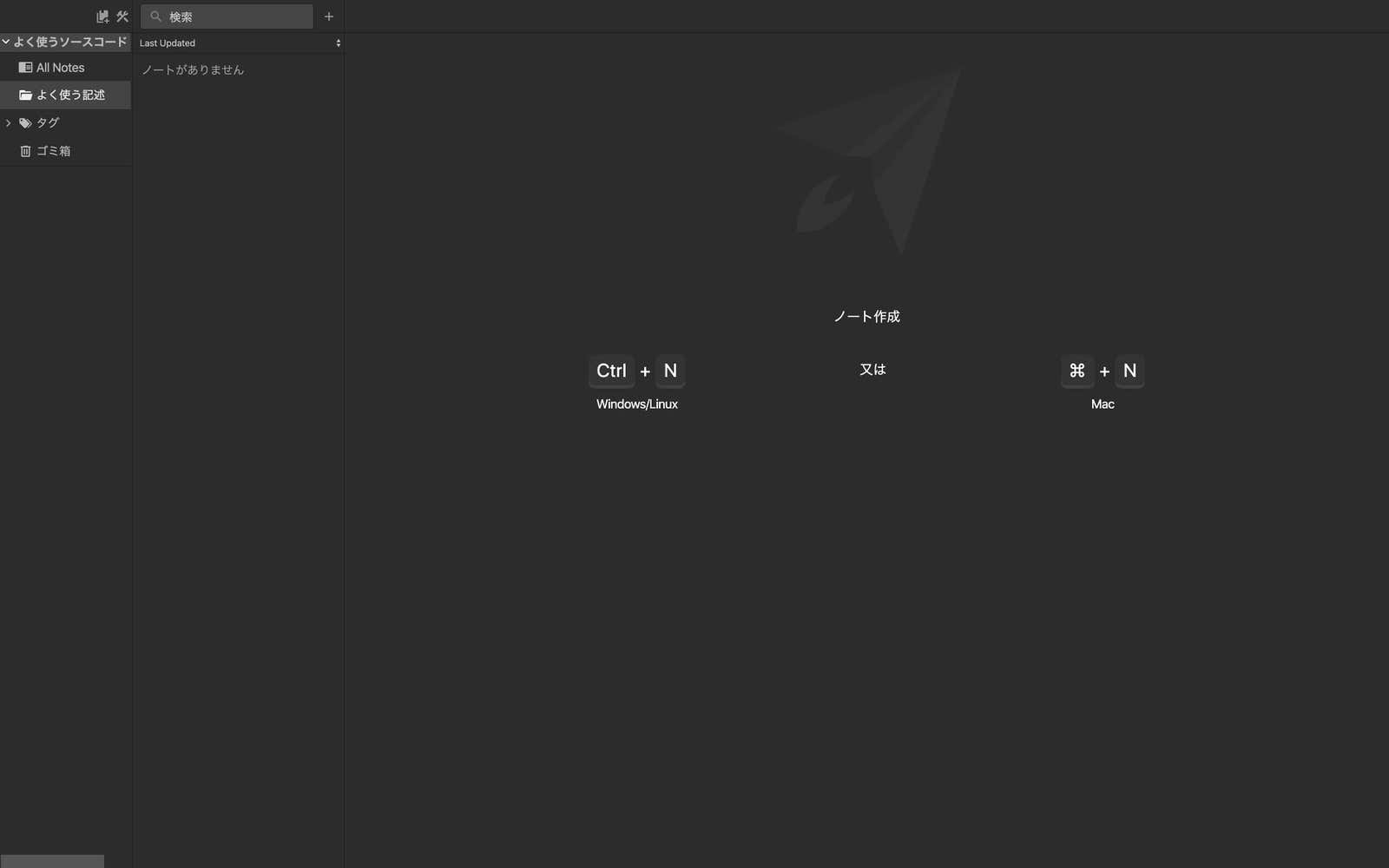
STEP1:ノートを作成する

まずはBoostNoteを開いたらノートを作成するという文字が出るのでノートを作成してください。
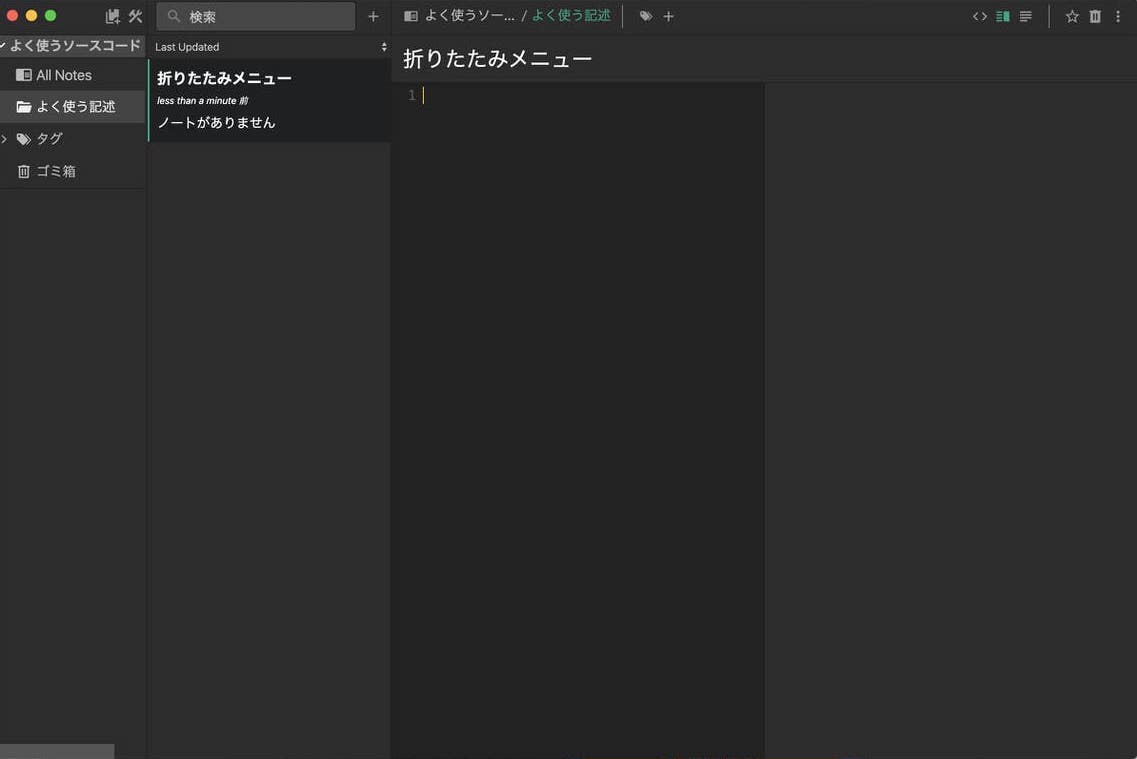
STEP2:何のコードか題名を記入する

続いて、何のためのコードなのかを記入しましょう。
今回は「折りたたみメニュー」という題名として作成しました。
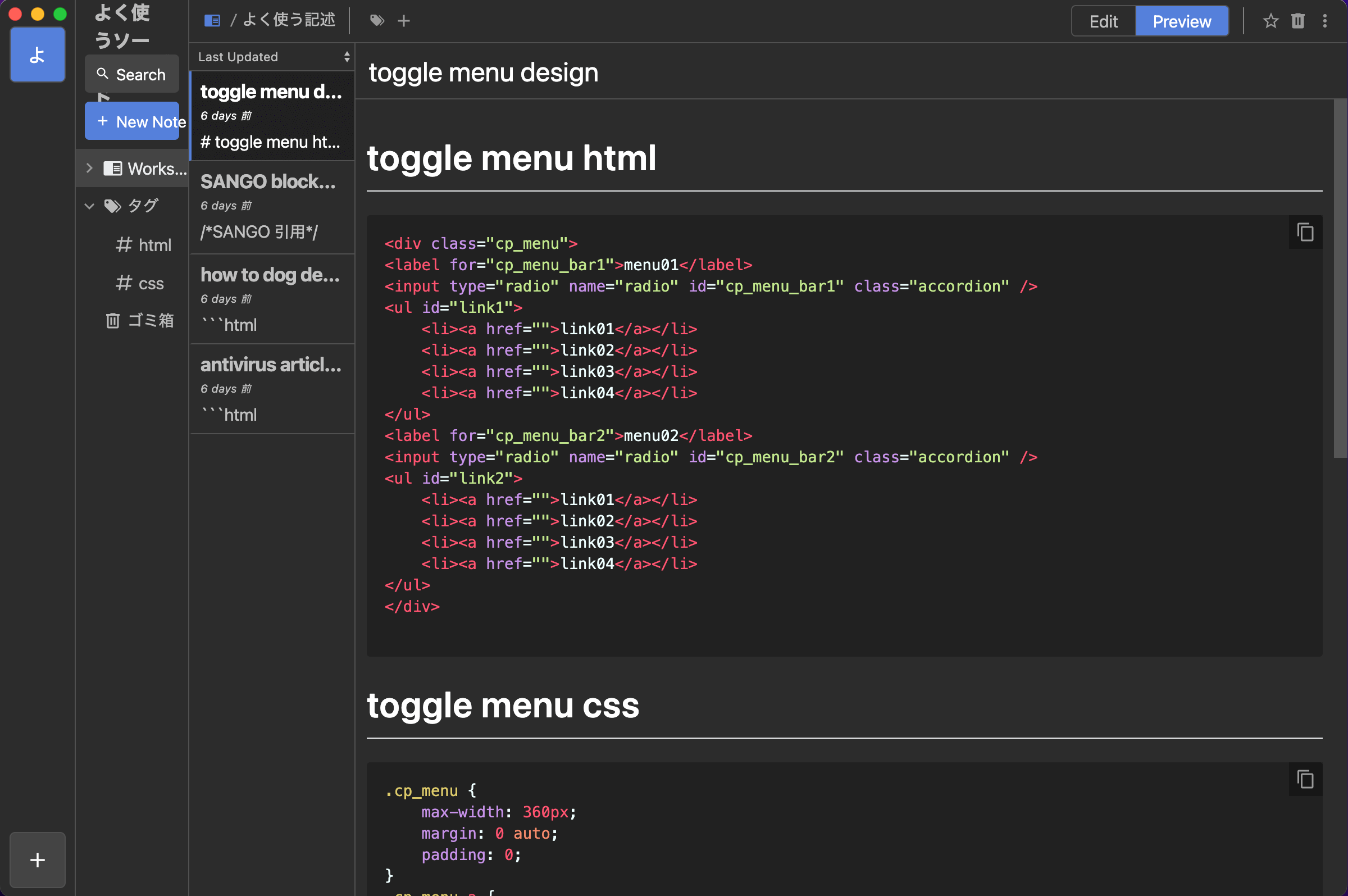
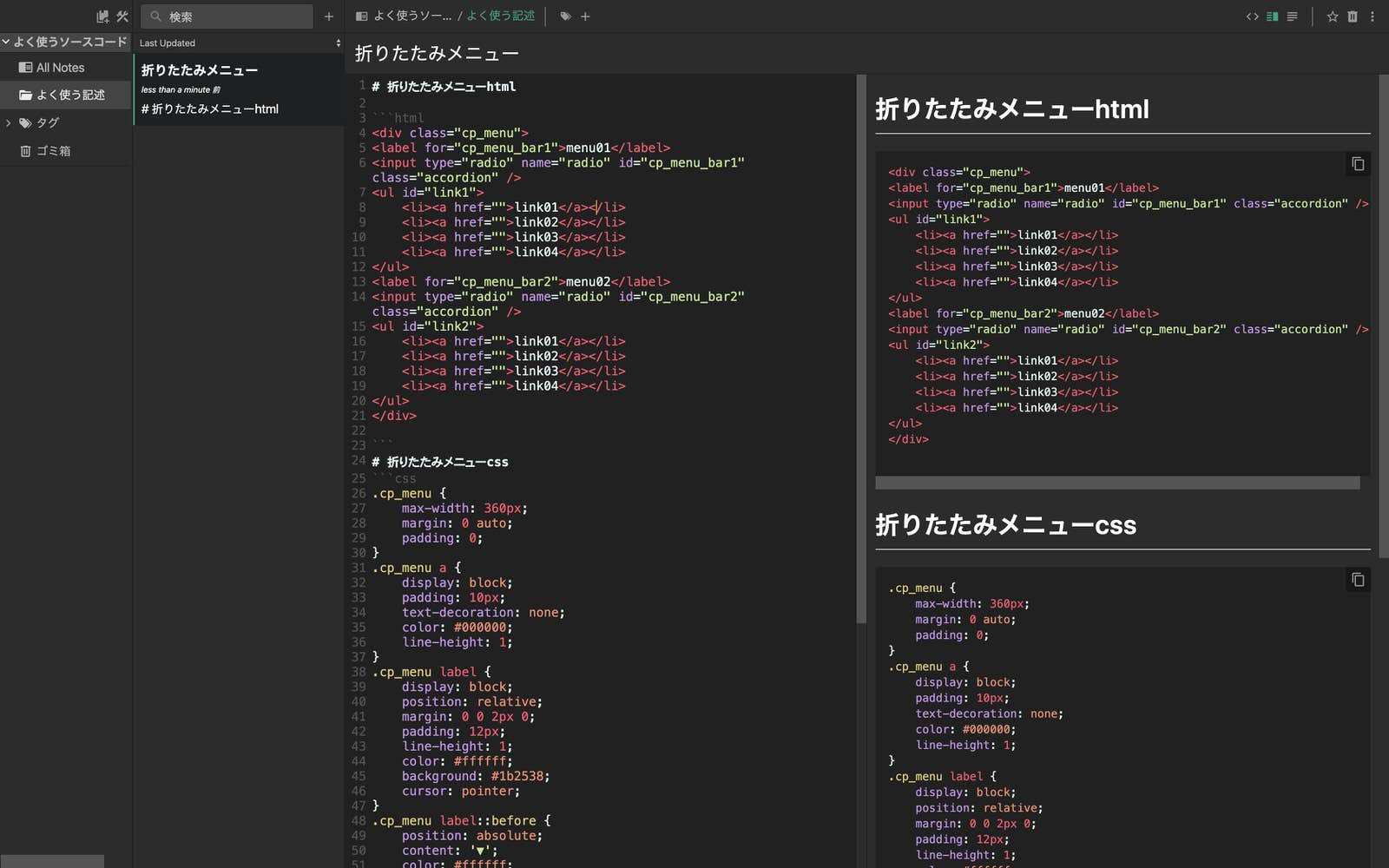
STEP3:実際にコードを記入する

実際にコードを記入していきましょう。
コード開始部分と終わり部分に```を使用すると、Markdown記法によりコピーボタンを押すとコピーできるコードエディタを作る事ができます。
```html```cssとしてコードエディタを作っています。以上がおおまかな使い方です。Markdown記法になれている方は簡単に使いこなせるかと思います。
個人的には、初心者の方でもできて便利すぎだなという感じです。
BoostNoteを使って爆速で作業しよう
今回はweb制作や開発に便利なツール、BoostNoteの使い方を解説していきました。
web制作をしている方なら頻繁に使うコードなどが絶対あると思うので、そのコードの保存先としてBoostNoteを使ってみてください。
よく使うコードのテンプレート一覧
 【JS不要】メガメニューを簡単に作る方法【コピペOK】
【JS不要】メガメニューを簡単に作る方法【コピペOK】 【コピペOK】CSSでドロップダウンメニューを作る方法
【コピペOK】CSSでドロップダウンメニューを作る方法 【コピペOK】おしゃれなSNSアイコンをCSSだけで実装する方法
【コピペOK】おしゃれなSNSアイコンをCSSだけで実装する方法