記事内に商品プロモーションが含まれる場合がございます。本サイトはステマ規制への対応をしてます。
こんにちは、ゆうが(@yuuuugablog)です。
今回はwebサイトで頻繁に使われている、CSSでドロップダウンメニューを作る方法を解説していきます。
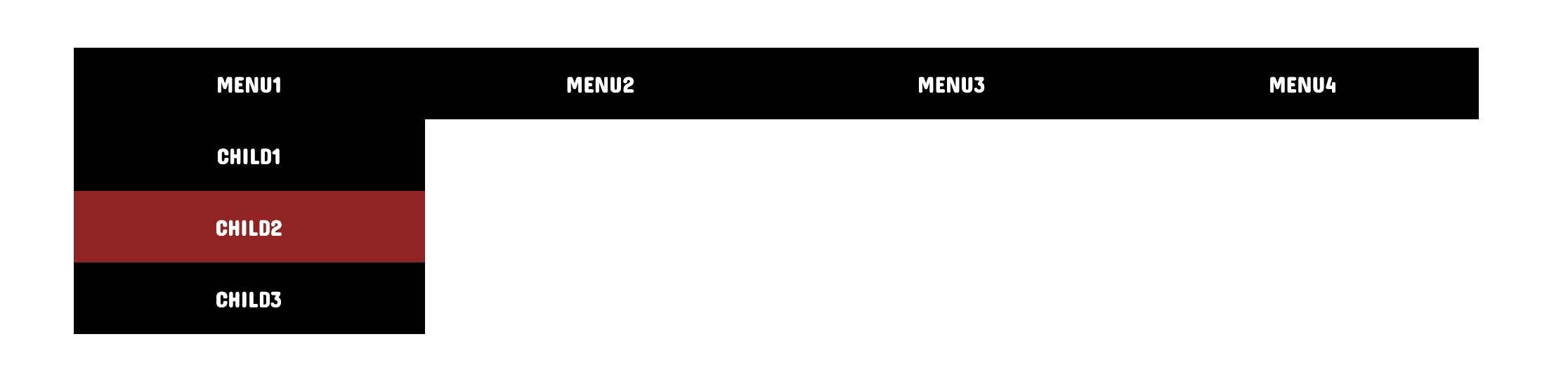
完成イメージ

上記のようなドロップダウンメニューを実装していきます。
この記事を書いた人
ドロップダウンメニューのHTML
HTML
<nav>
<ul class="menu">
<li>
<a href="#">MENU1</a>
<ul class="menu__child">
<li><a href="#">CHILD1</a></li>
<li><a href="#">CHILD2</a></li>
<li><a href="#">CHILD3</a></li>
</ul>
</li>
<li>
<a href="#">MENU2</a>
<ul class="menu__child">
<li><a href="#">CHILD1</a></li>
<li><a href="#">CHILD2</a></li>
<li><a href="#">CHILD3</a></li>
</ul>
</li>
<li>
<a href="#">MENU3</a>
<ul class="menu__child">
<li><a href="#">CHILD1</a></li>
<li><a href="#">CHILD2</a></li>
<li><a href="#">CHILD3</a></li>
</ul>
</li>
<li>
<a href="#">MENU4</a>
<ul class="menu__child">
<li><a href="#">CHILD1</a></li>
<li><a href="#">CHILD2</a></li>
<li><a href="#">CHILD3</a></li>
</ul>
</li>
</ul>
</nav>
まずはこちらのコードをコピペして、HTMLファイルのほうに貼り付けて下さい。
ドロップダウンメニューのCSS
.menu {
display: flex;
width: 1000px;
padding: 0;
margin: 0 auto;
}
.menu > li {
width: 25%;
}
.menu li {
position: relative;
list-style: none;
}
.menu li a {
padding: 1em 1.5em;
text-decoration: none;
background: #000;
text-align: center;
display: block;
color: #fff;
}
.menu a:hover{
background: #912323;
}
.menu__child li {
height: 0;
overflow: hidden;
transition: 0.3s;
}
.menu ul {
padding: 0;
}
.menu li:hover > ul > li {
height: 3.2rem;
overflow: visible;
} MEMO
.menu a:hoverのbackgroundの#を「blue」や「white」にすると背景色を変えられます。以上でドロップダウンメニューを実装することができます。
BoostNoteに保存しておくと便利

最後になりますが、今回のドロップダウンメニューを「BoostNote」というエンジニアのメモ帳に保存しておくと、いつでも引き出せるので便利です。
詳しくは下記の記事で解説しています。
 【完全無料】BoostNoteの特徴や使い方を解説
【完全無料】BoostNoteの特徴や使い方を解説