記事内に商品プロモーションが含まれる場合がございます。本サイトはステマ規制への対応をしてます。
こんにちは、ゆうが(@yuuuugablog)です。
今回は、パンくずリストのデザインを紹介していきます。
パンくずリストとは?
パンくずリストとは、ブログやWebサイトを見ている人に「現在地」を教えてくれる構造化データのこと。

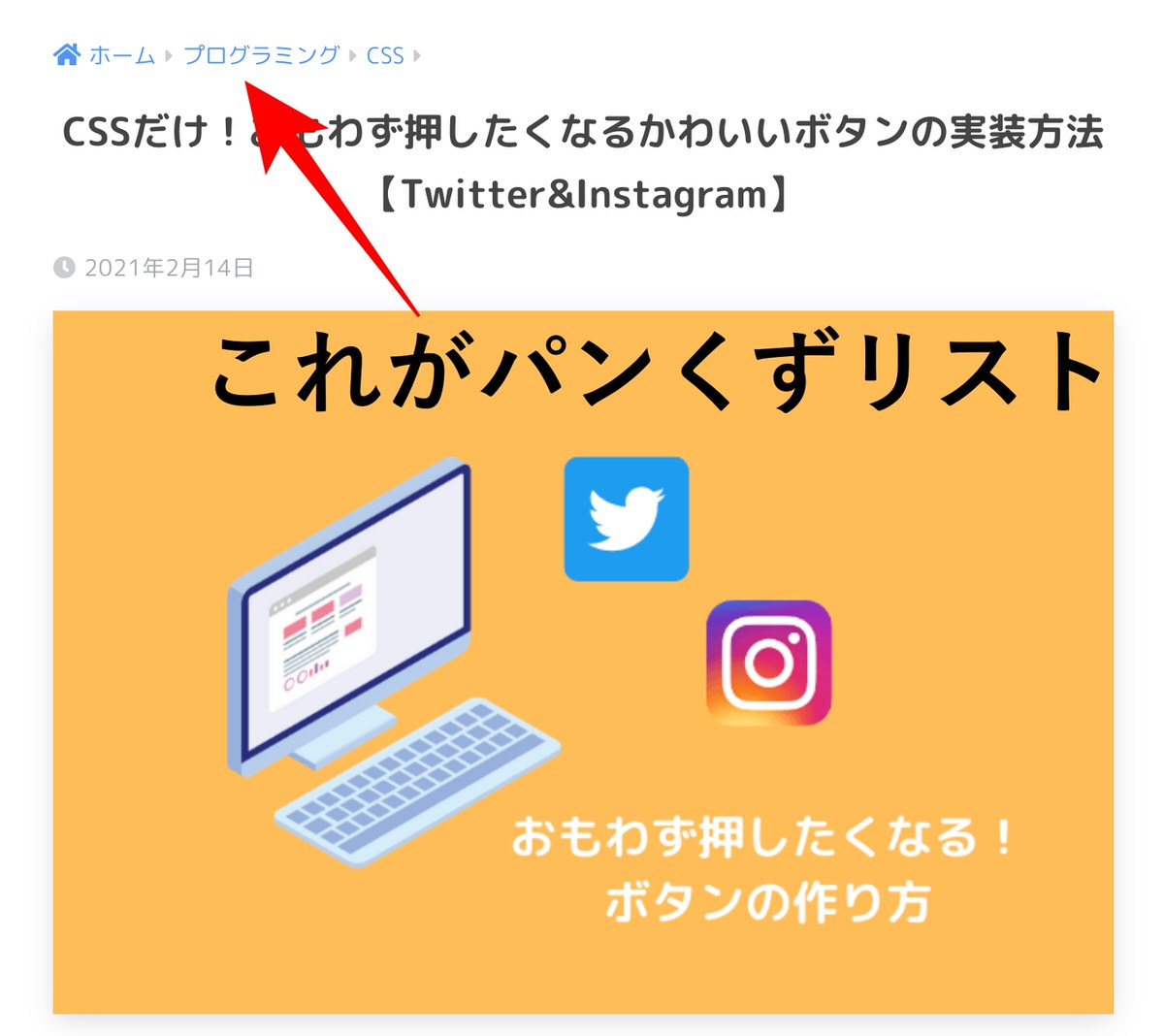
たとえば、ぼくのブログでしたらタイトルの上にある青い文字が「パンくずリスト」になります。
このパンくずリストがあるおかげでページの行き来がしやすくなったり、SEO的にも「ユーザーのためになっている」と良い評価になります。
この記事を書いた人
パンくずリストのHTML
それでは最初に共通のHTMLを紹介していきます。それが下記。
HTML
<nav id="breadcrumb" class="breadcrumb">
<ul itemscope itemtype="http://schema.org/BreadcrumbList">
<li
itemprop="itemListElement"
itemscope
itemtype="http://schema.org/ListItem"
>
<a href="https://yuuuugablog.com" itemprop="item"
><span itemprop="name">ホーム</span></a
><meta itemprop="position" content="1" />
</li>
<li
itemprop="itemListElement"
itemscope
itemtype="http://schema.org/ListItem"
>
<a href="https://yuuuugablog.com/category/programming" itemprop="item"
><span itemprop="name">プログラミング</span></a
><meta itemprop="position" content="2" />
</li>
<li
itemprop="itemListElement"
itemscope
itemtype="http://schema.org/ListItem"
>
<a
href="https://yuuuugablog.com/category/programming/css"
itemprop="item"
><span itemprop="name">CSS</span></a
><meta itemprop="position" content="3" />
</li>
</ul>
</nav>
こちらのHTMLをコピペしてはりつけてください。
それでは、CSSのデザインを紹介していきます。
※デザインは順次追加していきます。m(_ _)m
1. シンプルなパンくずリスト

CSS
#breadcrumb {
margin: 0;
padding: 13px 15px;
}
.archive #breadcrumb {
padding: 0;
background: transparent;
}
#breadcrumb ul {
margin: 0;
}
#breadcrumb li {
display: inline;
list-style: none;
color: gray;
font-size: 0.87em;
}
#breadcrumb li:after {
padding: 0 6px;
color: rgba(0, 0, 0, 0.2);
content: ">";
font-size: 14px;
}
#breadcrumb li a {
text-decoration: none;
}
#breadcrumb li:first-child a:before {
padding-right: 5px;
font-size: 1.1em;
font-weight: normal;
}
#breadcrumb li a:hover {
color: gray;
text-decoration: none;
}
MEMO
シンプルすぎるパンくずリストのデザインです。content">"で矢印を表しました。2. FontAwesomeを使ったパンくずリスト

CSS
#breadcrumb {
margin: 0;
padding: 13px 15px;
}
.archive #breadcrumb {
padding: 0;
background: transparent;
}
#breadcrumb ul {
margin: 0;
}
#breadcrumb li {
display: inline;
list-style: none;
color: gray;
font-size: 0.87em;
}
#breadcrumb li:after {
padding: 0 6px;
color: rgba(0, 0, 0, 0.2);
font-family: FontAwesome;
content: "\f0da";
font-size: 14px;
}
#breadcrumb li a {
text-decoration: none;
}
#breadcrumb li:first-child a:before {
padding-right: 5px;
font-family: FontAwesome;
font-size: 1.1em;
font-weight: normal;
content: "\f015";
}
#breadcrumb li a:hover {
color: gray;
text-decoration: none;
}
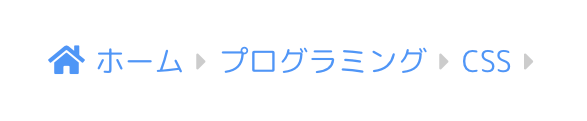
当ブログでも使用している、シンプルなパンくずリストデザインです。
MEMO
FontAwesomeを使っているので、CDNでリンクをもってくるのをお忘れなく。3. 背景を丸くしたパンくずリスト

CSS
#breadcrumb {
margin: 0;
padding: 13px 15px;
}
.archive #breadcrumb {
padding: 0;
background: transparent;
}
#breadcrumb ul {
margin: 0;
}
#breadcrumb li {
display: inline;
list-style: none;
color: gray;
font-size: 0.87em;
}
#breadcrumb li:after {
padding: 0 6px;
color: rgba(0, 0, 0, 0.2);
content: ">";
font-size: 14px;
}
#breadcrumb li a {
text-decoration: none;
background: #477ff7;
color: #f4f4f4;
border-radius: 15px;
padding: 0.5em;
}
#breadcrumb li:first-child a:before {
padding-right: 5px;
font-size: 1.1em;
font-weight: normal;
}
#breadcrumb li a:hover {
color: gray;
text-decoration: none;
}
背景を丸くしてかわいい感じに仕上げました。ポップな感じに仕上げたい方向け。
MEMO
実装はわりと簡単で、border-radiusを指定しただけです。