記事内に商品プロモーションが含まれる場合がございます。本サイトはステマ規制への対応をしてます。
こんにちは、ゆうが(@yuuuugablog)です。
今回はブログで使える引用ボックスのデザインを紹介していきます。

引用ボックスは文章を引用する際に見やすくしてくれるもので、デザイン次第でブログの見た目が変わります。
引用をすることでサイトやブログの権威性を高められるので信頼のあるサイトだと読者に認識されますよ。
また、こちら伝わるデザイン|研究発表のユニバーサルデザイン にもある通り、配色や余白にもこだわって見やすくしてあります。なので「3つかよ!すくな!」と思うかもですが、みやすさにこだわったらこれだけになりました。許して下さい。。。
こちらのサイトは、大学・研究機関や官公庁などに計50回以上プレゼンをしているプロ集団なので、見やすさなどは検証済みです。
この記事を書いた人
引用する際のHTML
まず、引用する際のHTMLコードを紹介します。
HTML
上記のコードを使うことで、引用することができます。WordPressの場合このまま貼ればOKです。
<blockquote> <p>引用文</p> <cite><a href="引用先のURL">引用元のタイトル</a></cite> </blockquote>
FontAwesomeの準備もお忘れなく

あと、今回紹介する引用ボックスのデザインはFontAwesomeというwebフォントを使用するのでそちらの準備もしておいてください。
詳しいやり方はこちら【保存版】Font Awesomeの使い方:Webアイコンフォントを使おうが大変わかりやすいので参考にしてください。
参考 【保存版】Font Awesomeの使い方:Webアイコンフォントを使おうサルワカ | サルでも分かる図解説明マガジン① シンプルな引用ボックスデザイン

CSS
blockquote {
position: relative;
padding: 40px 20px 20px 20px;
background: #fff;
border: 3px solid #63acb7;
color: #777777;
}
blockquote:before {
font-family: "Font Awesome 5 Free";
content: "\f10d";
display: inline-block;
position: absolute;
top: 15px;
left: 15px;
color: #63acb7;
font-size: 28px;
font-weight: 900;
}
blockquote:after {
font-family: "Font Awesome 5 Free";
content: "\f10e";
display: inline-block;
position: absolute;
bottom: 15px;
right: 15px;
color: #63acb7;
font-size: 28px;
font-weight: 900;
}
blockquote p {
padding: 0;
margin: 20px;
font-size: 18px;
}
blockquote cite {
font-size: 13px;
text-align: left;
color: #888888;
font-style: italic;
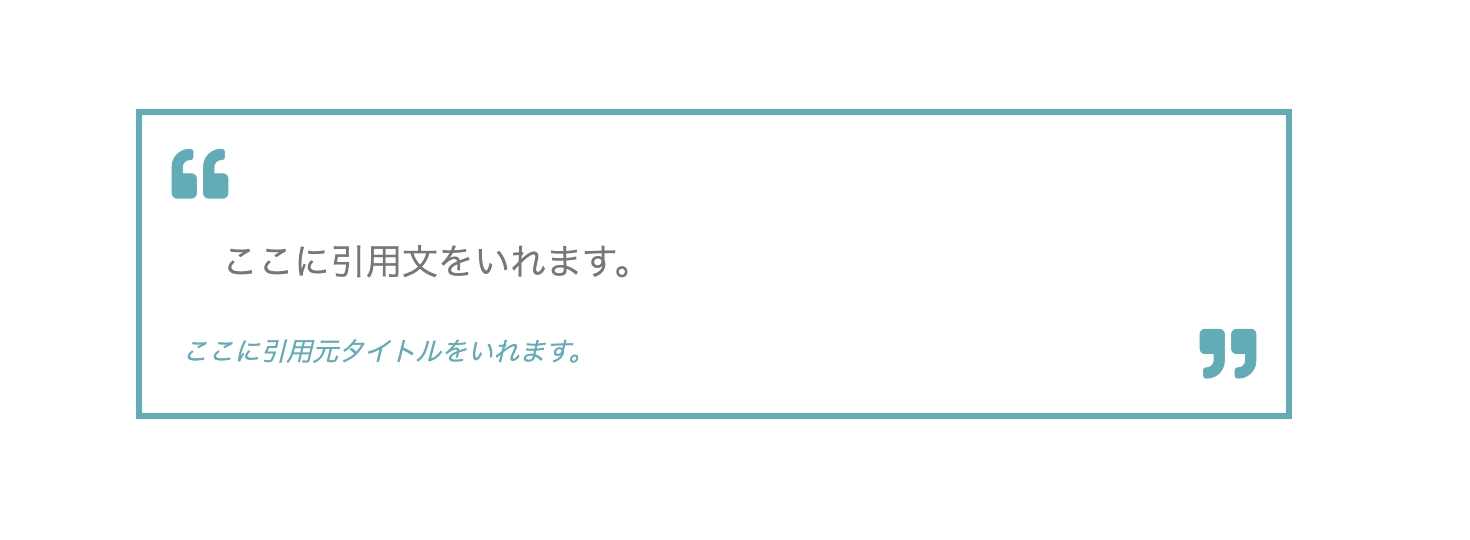
}シンプルなデザインのため、どのブログやサイトにも馴染みます。また囲んであるので「引用」としてメリハリがあるのが特徴です。
② 大きめの引用符が背景にあるデザイン

CSS
blockquote {
position: relative;
padding: 40px 20px 20px 20px;
background: #fff;
border-radius: 10px;
box-shadow: 0 3px 5px rgba(6, 5, 5, 0.14);
color: #777777;
background: #f5f5f5;
}
blockquote:before {
font-family: "Font Awesome 5 Free";
content: "\f10d";
display: inline-block;
font-style: italic;
position: absolute;
top: 18px;
left: 15px;
opacity: 0.5;
color: #63acb7;
font-size: 70px;
font-weight: 900;
}
blockquote:after {
font-family: "Font Awesome 5 Free";
content: "\f10e";
display: inline-block;
font-style: italic;
position: absolute;
bottom: 18px;
right: 25px;
color: #63acb7;
opacity: 0.5;
font-size: 70px;
font-weight: 900;
}
blockquote p {
position: relative;
padding: 0;
margin: 20px;
font-size: 18px;
}
blockquote cite {
font-size: 13px;
text-align: left;
color: #888888;
font-style: italic;
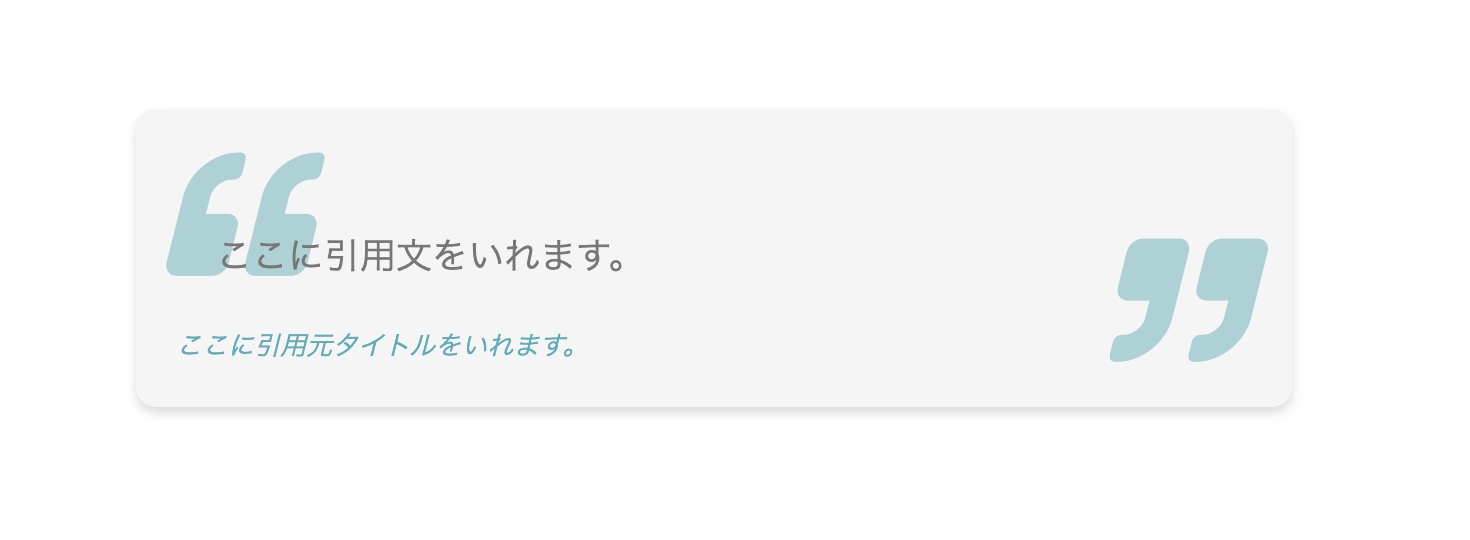
}マテリアルデザインで「ふわっ」と浮き出ているデザインです。優しい感じが特徴です。
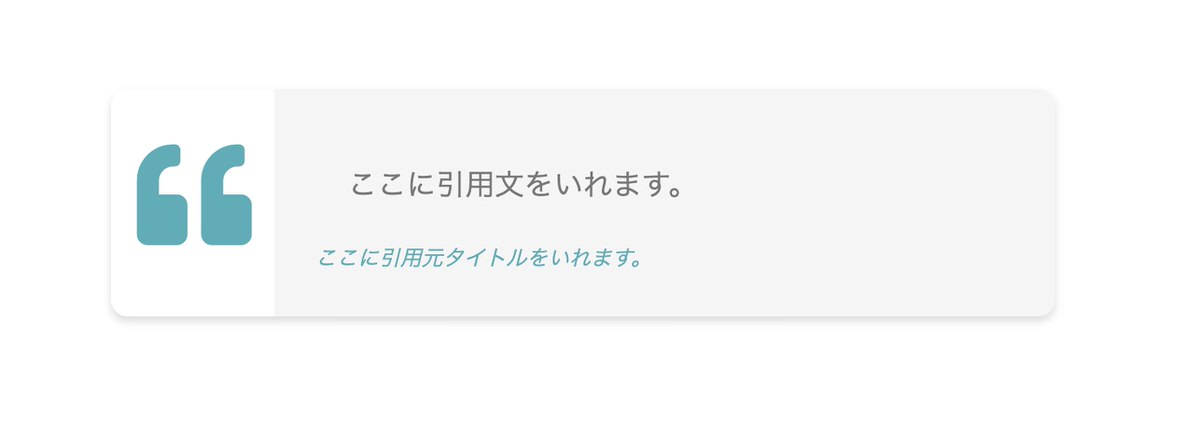
③ 左に大きい引用符があるデザイン

CSS
blockquote {
position: relative;
padding: 25px;
background: #fff;
border-radius: 10px;
border-left: solid 100px #fff;
box-shadow: 0 3px 5px #06050524;
color: #777777;
background: #f5f5f5;
}
blockquote:before {
font-family: "Font Awesome 5 Free";
content: "\f10d";
display: inline-block;
position: absolute;
top: 30px;
left: -84px;
color: #63acb7;
font-size: 70px;
font-weight: 900;
}
blockquote p {
position: relative;
padding: 0;
margin: 20px;
font-size: 18px;
}
blockquote cite {
font-size: 13px;
text-align: left;
color: #888888;
font-style: italic;
}引用符を大きくすることでハッキリと引用しているということを強調できます。そのためユーザーにとって見やすくなります。
当サイトでは引用ボックス以外にも、いろいろなデザインを紹介しているので気になった方は読んでみてください。




