記事内に商品プロモーションが含まれる場合がございます。本サイトはステマ規制への対応をしてます。
こんにちは、ゆうが(@yuuuugablog)です。
今回は、Chromeのデベロッパーツールでスマホ機種を追加する方法を紹介してきいきます。
完成イメージ

デフォルトであるスマホ以外の、スマホ機種を追加することが出来ます。たとえば、iPhone12など。
他の機種を追加することで、実機がなくてもCSSのスタイルなど細かい確認ができるようになりデザインの崩れなどを事前に防げるようになります。
この記事を書いた人
1.デベロッパーツールを開いてスマホ表示にする

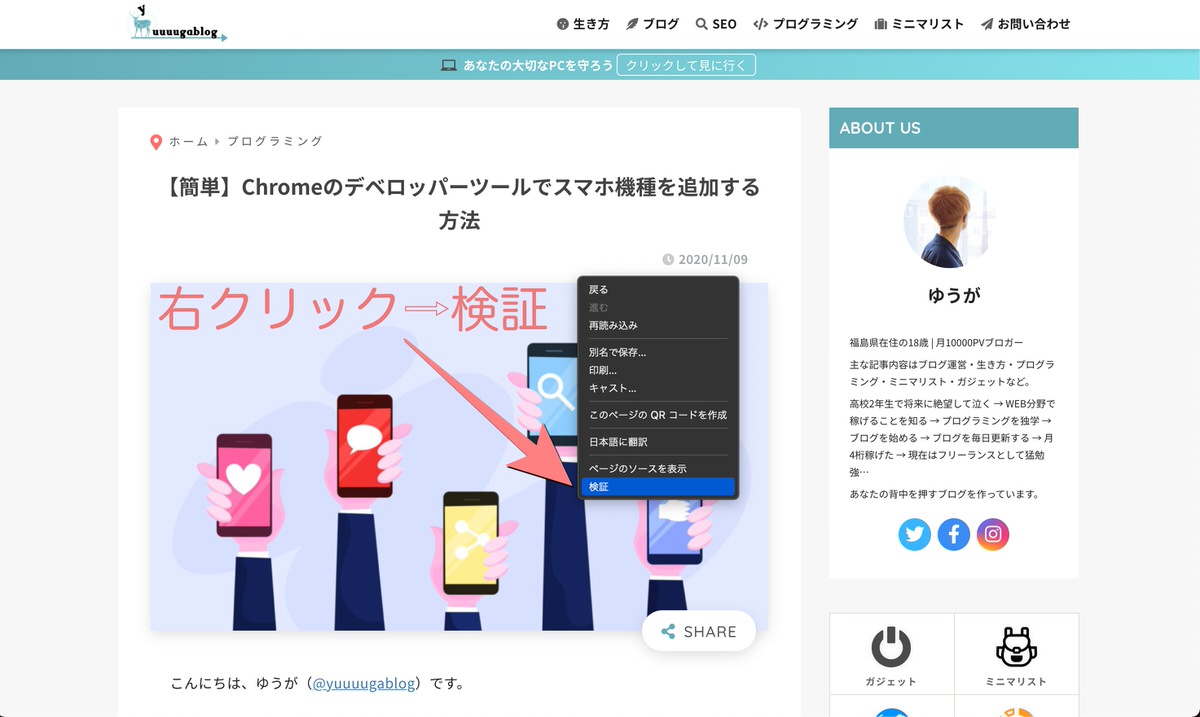
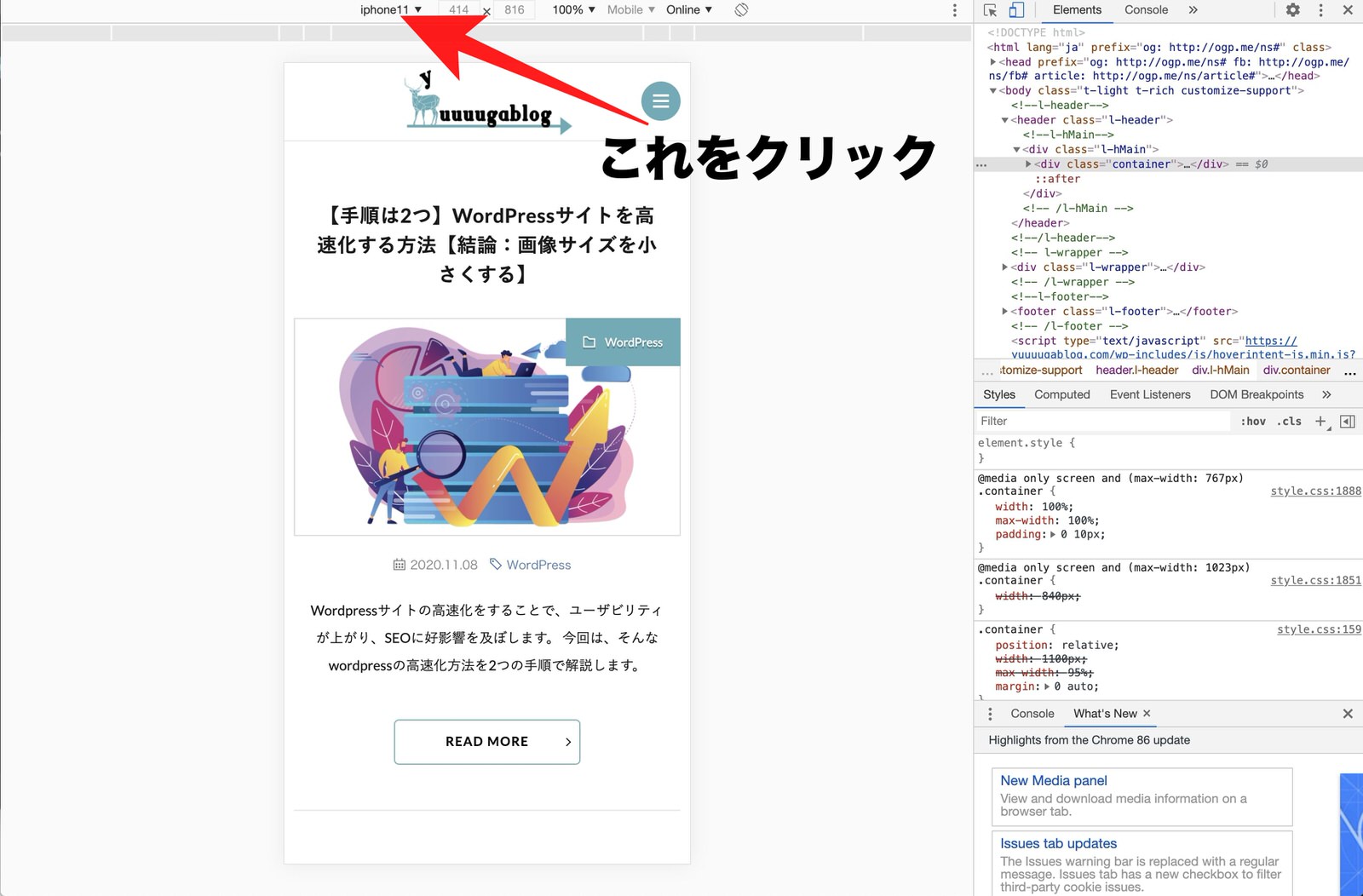
はじめに「右クリック→検証」でChromeデベロッパーツールを開いてください。

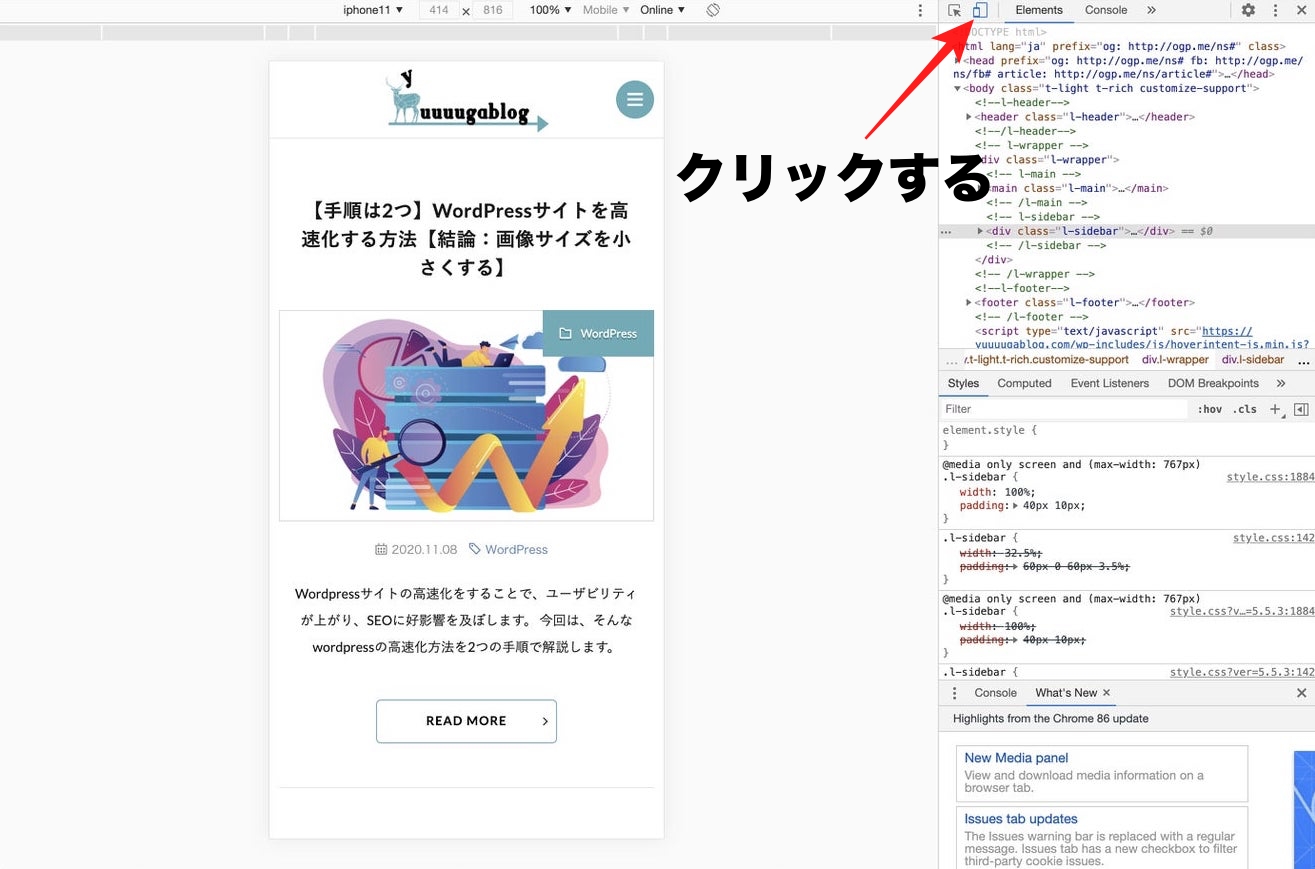
そしたら次にスマホのアイコンをクリックして、スマホ表示にしてください。

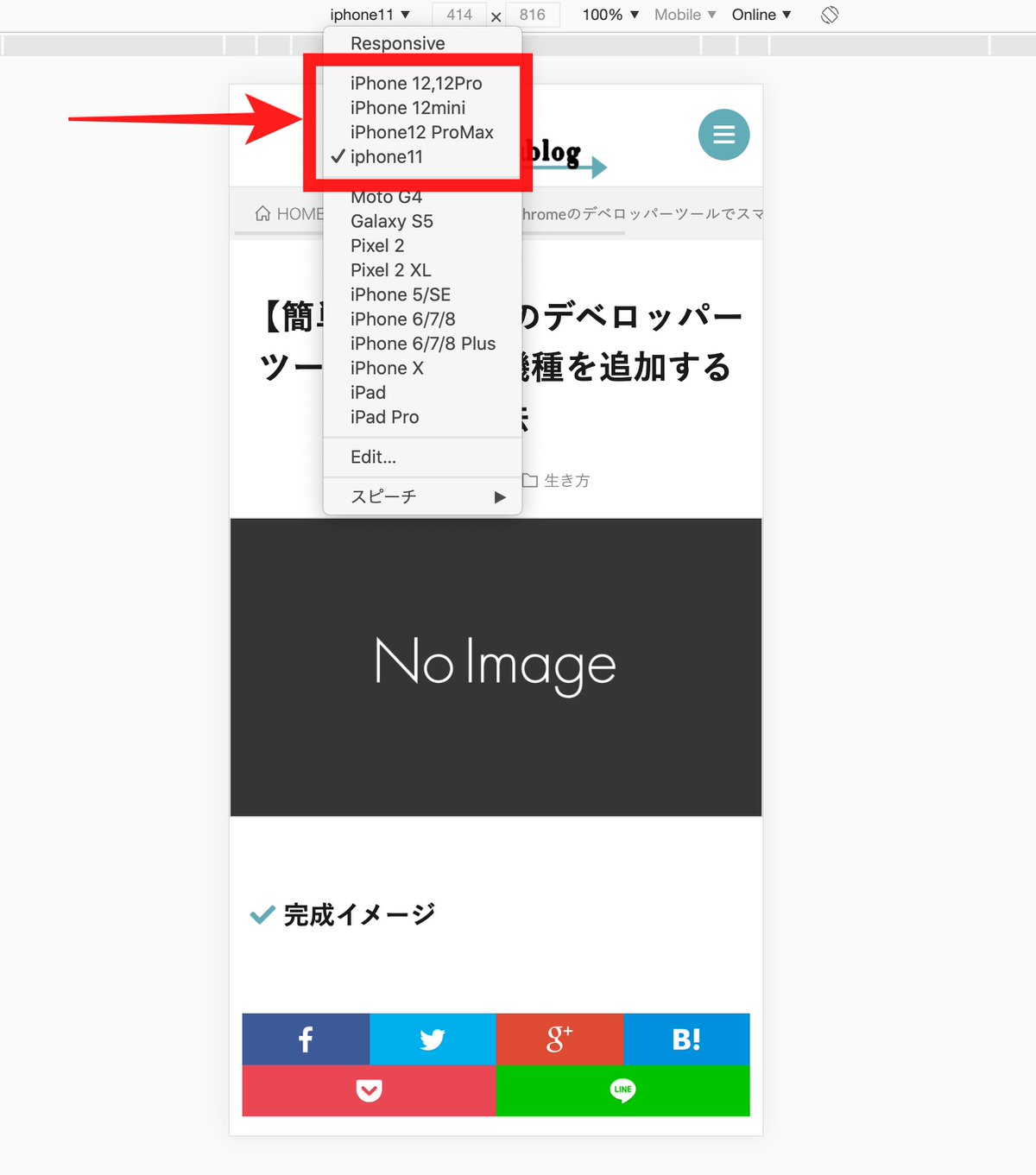
そしたら機種選択の画面にいきます。
エンジニアの方ならわかると思いますが、スマホ表示で確認したいときみたくやればOKです。
2.「Edit」を押してスマホの追加設定をする

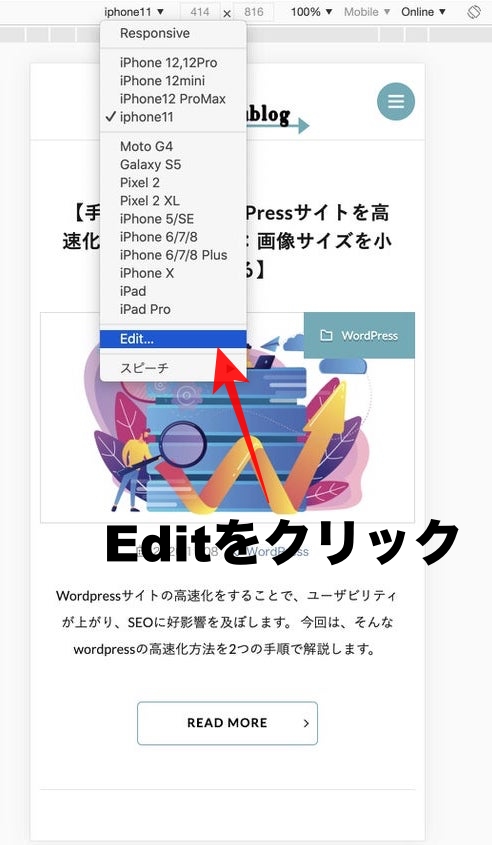
つぎに、画像のように「Edit」をクリックして機種追加画面にいきます。

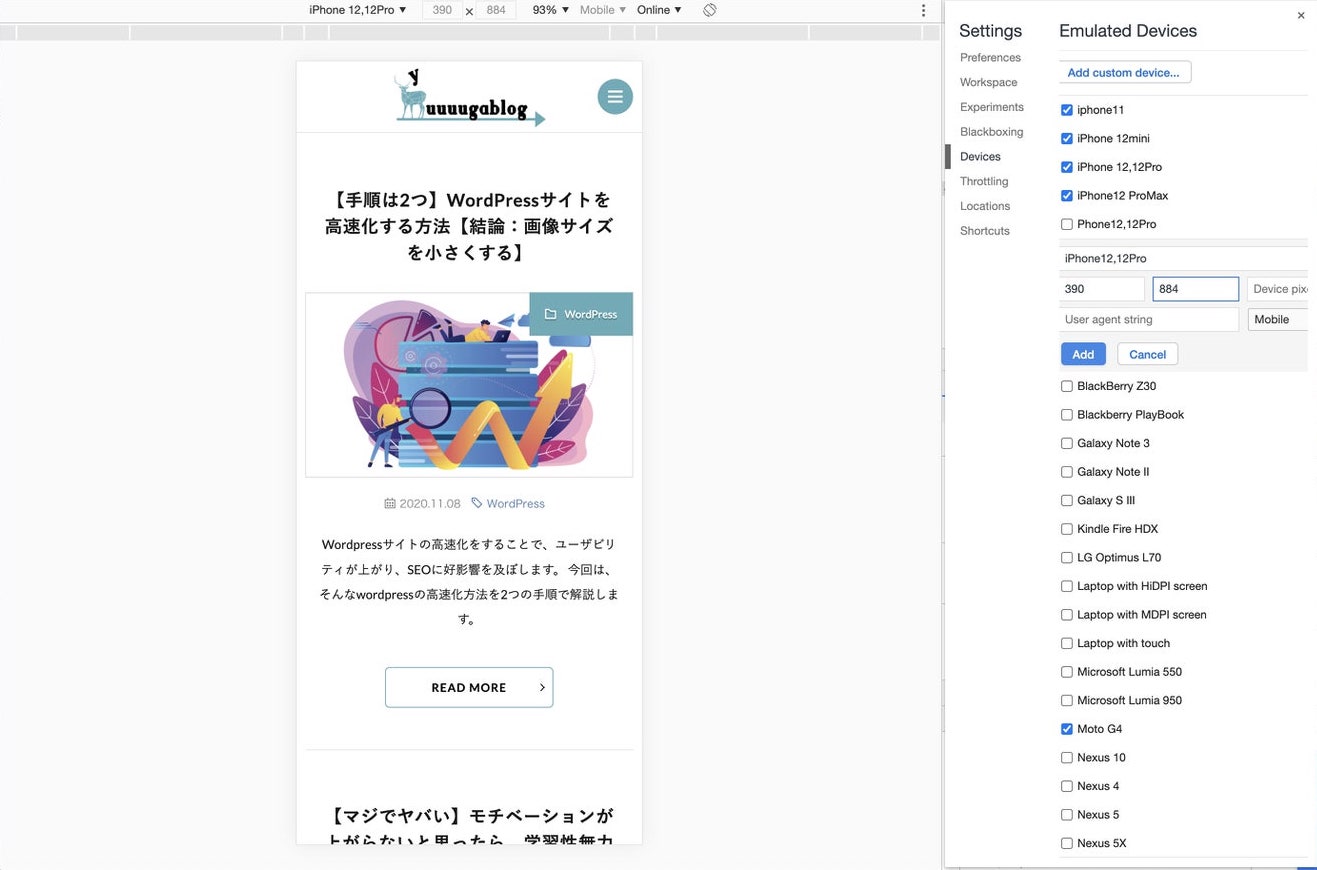
そしたら画面がでてくるので、Add custom deviceをクリックしてください。
3.サイズと機種名を入力して、追加する

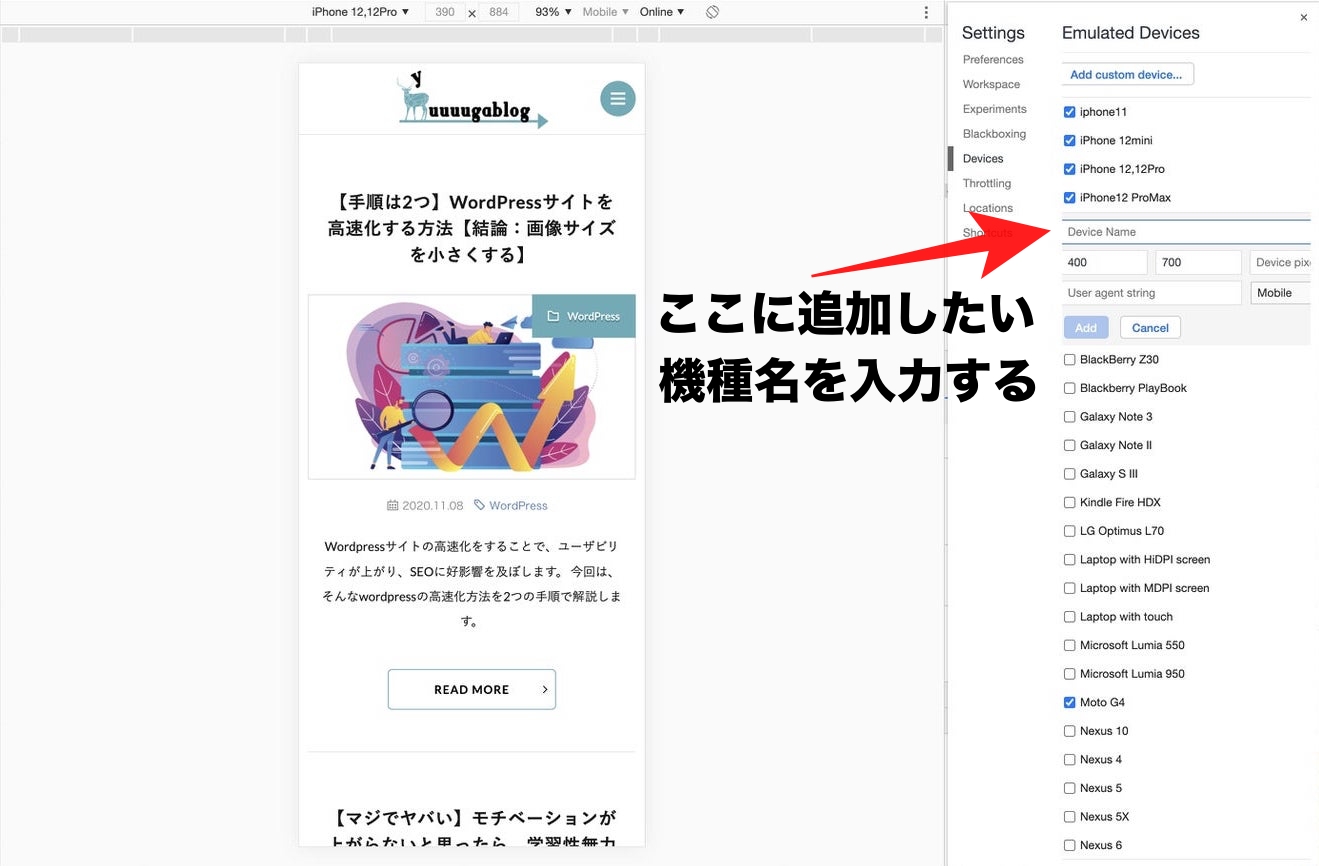
最後にDevice Nameに追加したい機種名を入力して機種のサイズを入力すれば完了です。
iPhone12のサイズ表
またサイズ例として、iPhone12のサイズ表を記載しておきます。
※それぞれ横×縦です。
iPhone12,12Pro
390×884
iPhone12mini
375×667
iPhone12ProMax
428×926
あとは先程の手順通りにやれば、自分が追加したい機種を無限に追加できます。
参考:【iPhone 13 ProMaxまで対応】レスポンシブデザインのブレイクポイントのテンプレ
 【iPhone 13 ProMaxまで対応】レスポンシブデザインのブレイクポイントのテンプレ
【iPhone 13 ProMaxまで対応】レスポンシブデザインのブレイクポイントのテンプレ