記事内に商品プロモーションが含まれる場合がございます。本サイトはステマ規制への対応をしてます。
こんにちは、ゆうが(@yuuuugablog)です。
最近スマホのレスポンシブ対応をしている時に、実機で確認していたら「background-attachment: fixedが効かない!」とあせりました。
そこで今回は原因と対処法を解説していきます。
本記事のもくじ
この記事を書いた人
スマホ表示で「background-attachment: fixed」が効かない理由
そもそもスマホ表示で背景画像が固定できないのは、クリティカルなバグが原因なんです。
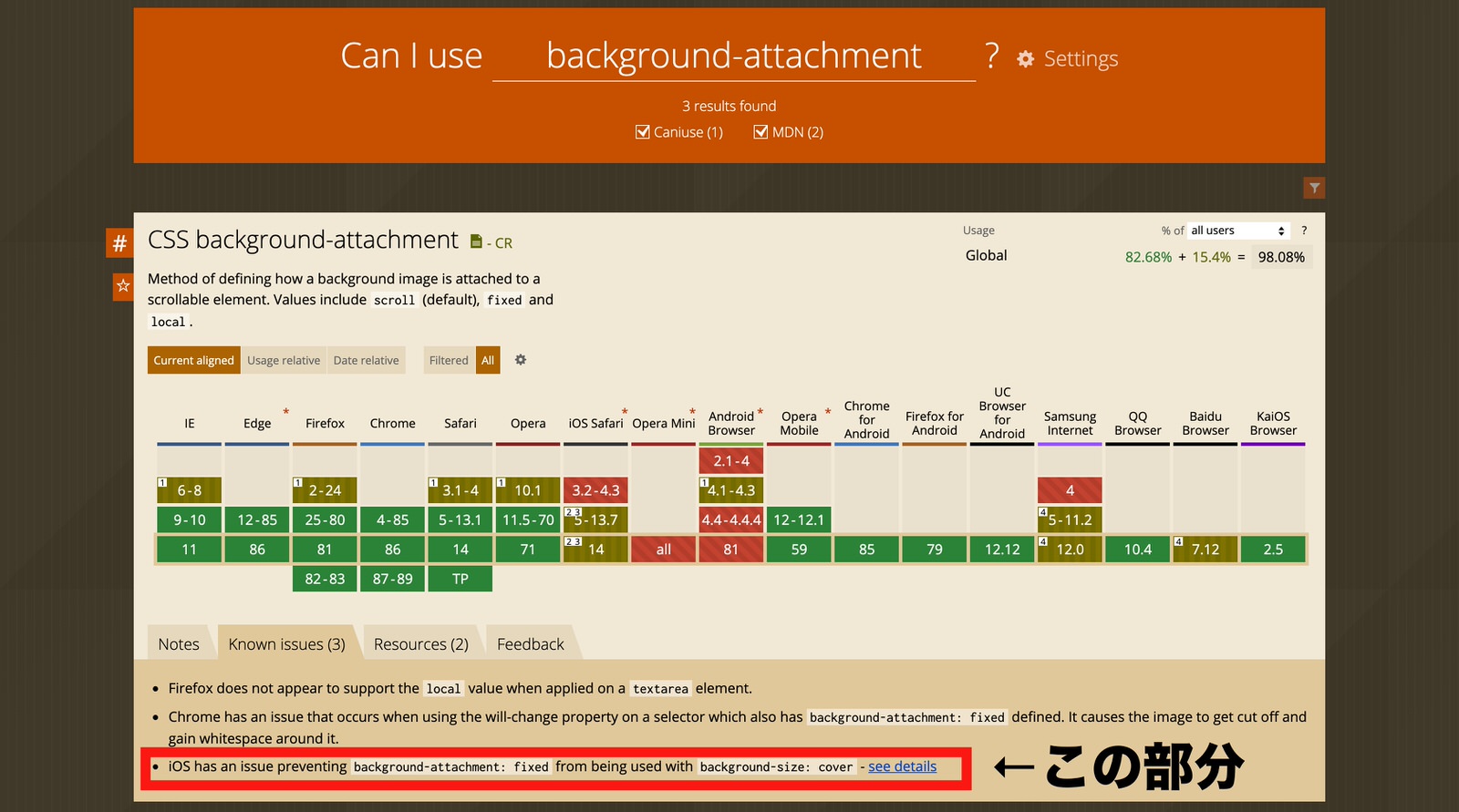
意味がわからないと思うので一旦Can I use…で見てみましょう。

赤線で囲ったところに英語で、「background-attachment:fixedとbackground-size:cover;を同時にiOSでは使うな」的なのが書いてあるんですよ。
なので、スマホ(iOS)ではこうしたバグが起きるんですね。これがクリティカルなバクです。
スマホ表示で「background-attachment: fixed」が効かないときの対処法
対処法としては、下記です。
- 画像には
background-size:cover;を指定する - 背景画像を入れたい範囲に
:beforeを指定して、position:fixed;を変わりに使用する
要は別の指定をしろということですね。コードを書くとこうなります。
CSS
body::before {
background-image:url(./images/image.png)
background-image:no-repeat;
background-image:center;
background-size: cover;
content: "";
position:fixed;
top: 0;
left: 0;
z-index: -1;
width: 100%;
height: 100vh;
}イメージは、bodyそのものにfixedをする感じです。こうすれば直ります。
まとめ:「background-attachment: fixed」が効かないのはあるあるです
Web制作を始めたばかりの人などは、よく引っかかるポイントなんですよね。。。
とはいえ、今回解決する方法がわかったと思うので安心ですね。
また、合わせて下記の記事を読んでおくと、役立つかと思います。
合わせて読みたいデザインのこと
 【JS不要】メガメニューを簡単に作る方法【コピペOK】
【JS不要】メガメニューを簡単に作る方法【コピペOK】
 見やすい!引用ボックスのデザイン3選
見やすい!引用ボックスのデザイン3選
 【iPhone 13 ProMaxまで対応】レスポンシブデザインのブレイクポイントのテンプレ
【iPhone 13 ProMaxまで対応】レスポンシブデザインのブレイクポイントのテンプレ